デザイナがクラウドガレージを使えるようになるには?S2
さて今年もアドベントカレンダーの季節ですね。
今年はまったくこのブログで記事書いてないんだね、俺。
去年、この記事を書きましたが今年はシーズン2。続きです。
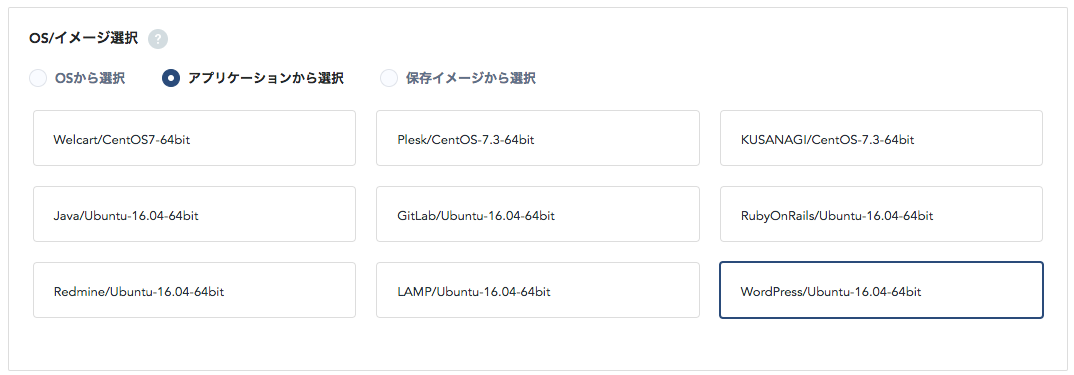
とりあえずWordPressでいいかなと思ってインスタンスでこれを選びました。

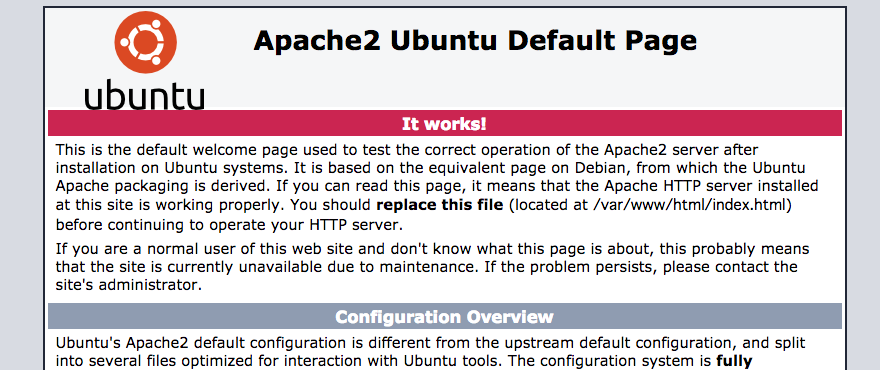
インスタンスが追加されたので、グローバルIPでアクセスしてみるとこんな感じでapacheまで入っているのはわかりました。

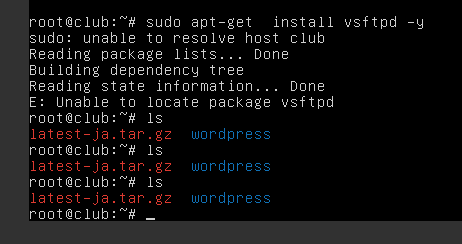
WordPressどこにあんのかなと思って、コンソールで見てみると、

あ、置いてあるだけなのねってことでコンソールでトライするもそもそもそんな知識ないもんだからまったくなにもできなかった。
これ、勉強しないとできないわ。
と思ったけど、FTPだけでも使えるようにもうちょいチャレンジしてみるかと思って、これを読みました。
https://qiita.com/gano/items/a00fe858632c70278ff9
FTP使うだけでこんなめんどくさいのかよ、サーバー触る人はすごいなと思いながら、
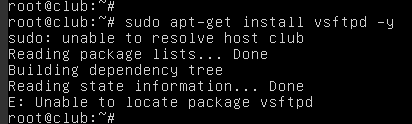
最初のコマンド打つと、

ああ、そう。
てことで今回はここまで。1年でapacheの初期画面が出せるとこまで成長した俺はすごい。
まったく畑違いな分野を事務所に一人でトライしていくのはきつい。わからないときにそこで止まってしまう。誰かそばにわかるひといてくれれば進めるが、こういうのやってそうな人に会いに行くには車で1時間。うーん。うーーん。
なんかDJまわりのことをウェブに持っていけないかなと思っていて、PCでDJやってるとプレイした曲の時間など履歴が残るのでそれをアップして
に曲名やアーティスト名投げてコンテンツ作れそうだなって思っています。
サーバーの準備までできたらあとは経験済みのことだからできる。ま、最初は誰でも初心者ですからね、そのうちできるでしょ。
てことで、
この記事は#CloudGarage Advent Calendar 2018の12日目の記事です。
昨日はTomonori Machidaさんの「CloudGarage + PleskOnyxでWordpressを5.0にしてみた。」でした。明日はMasayuki Takanoさん。バナナの話かな?お楽しみに!
2018.12.13 追記
nginxを入れてみる
くやしくて調べていたらクラウドガレージさんのブログに最初のステップの記事があったので読んでやってみた。
CloudGarageでサーバセットアップ【その1:サーバの基本的セットアップ】
nginxのインストールでつまづく。もしかして容量足りてないのかな?
nginxもよくわからんので「ApacheとNginxについて比較」を読んでいる。
Nginxを選択する場合
負荷が高く、スケーラビリティが要求されるような場合。
静的ページに同時多数のアクセスが想定されるような場合。Apacheを選択する場合
負荷が低く、早期または簡易的なセットアップが必要な場合。
同時アクセス数が小さく、単純にリクエスト数が多いような場合。
へー!
2018.12.20 追記
ちょっと時間あいたけど続き。
前回nginxのインストールができなかったので色々調べてやってみた。こちらを参考にさせていただきました。『nginx』をインストールしたい
助かりました。
/etc/apt/sources.list に以下の2行を追加。
deb http://nginx.org/packages/mainline/ubuntu/ codename nginx deb-src http://nginx.org/packages/mainline/ubuntu/ codename nginx
んで、インストール。
$ sudo apt update $ sudo apt install nginx
今度はちゃんとできた。パッケージを読みに行くところが足らなかったのか。いやでも前はOSが違うからそうじゃないか。
で、いよいよ起動。
$ sudo nginx

なんかエラー吐いて動かない。
エラー文から検索してみたら、/etc/nginx/nginx.conf にあるオプション変更すればいいよ(メモ:nginxで80 failed (97: Address family not supported by protocol)が出る。)とあったんだけど、そのオプションがなかった…
もうわからんな!
RancherOSにチャンレンジ
次はインスタンスで選べるRancherOSをやってみようと思ってインスタンス立てたが毎度のことその次がわかんないので手当たり次第検索した。
この辺を読んでちょっと理解ができた。
そして、またクラガレさんのサポートに記事がある。これだ。